ROLE:
As a UX designer, I introduced UX design thinking to stakeholders. Conducted research on the current website and assess what needed to be removed and updated. Facilitated a brainstorming session with the client to define business objectives, collect information, collaborate and strategize the design process. Using the collected information, we profiled the café’s customers and synthesized personas. I furthered the user research and created user flows to cater to the client’s objectives and the site’s primary users—the customers.
As a web designer, I created a style guide to implement the cafe’s branding into the site. Updated the entire website layout based on the client’s objectives and to cater to the two personas using the collected data in research.
Timeline:
Discovery—2 weeks
Ideation, Design and Iterations— 3 months
Product Development and Usability Testing
Tools:
Pen and paper, posts-it, Baymard.com, Draw.io, Sketch, Adobe Illustrator, Adobe Photoshop, Squarespace
Deliverables:
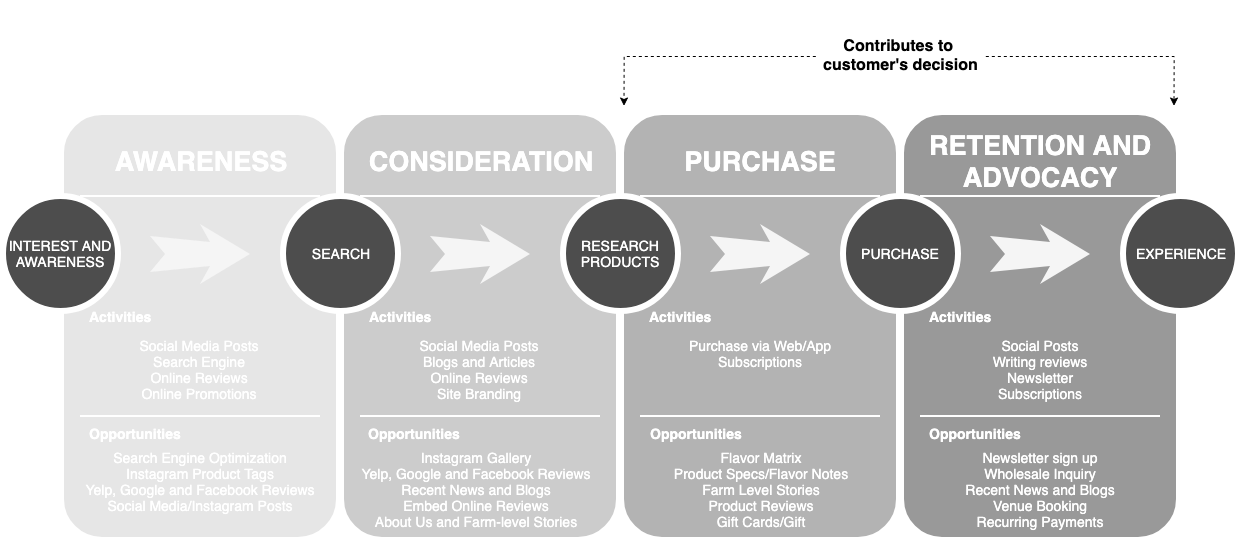
Contextual Inquiry, Heuristic Evaluation, Competitive Research Analysis, Persona, Card Sorting, User Journey Map, Usability Testing, High-Fidelity Wireframes.